Well it looks like Twitch is updating the rules around extensions! It’s a good change even if I do need do an update to pretty much EVERY single Extension I run….
You can read the details on the change over on the Twitch Developer forums but here is the long and short of it how I see it.
IP GRABBERS?
There has been a recent spate of “attacks” related to Extensions where a “compromised Extension”, allows “not the developer of the extension” to obtain the IP Address of an Extension User/Viewer. And it’s only made it onto the Twitch Reddit as it was continually abused when discovered rather than responsbily disclosed to Twitch.
Side Note: You can find out about Security and Responsible Disclosure over on https://www.twitch.tv/p/en/security/. You find a problem? Don't abuse it, report it responsibly and give time for Twitch to fix the problem before you go public. The same applies when Disclosing Security issues to any site or tool, they will have a method to report security issues, and generally you give time for them to resolve before going public.
For all intents and purposes an Extension is just a Website, sat in an iFrame on a Twitch page, that could be on top of the player or below the stream.
Most Extensions usually involve calling an API or loading External images. This API and image storage service will generally be controlled and owned by the Extension Developer.
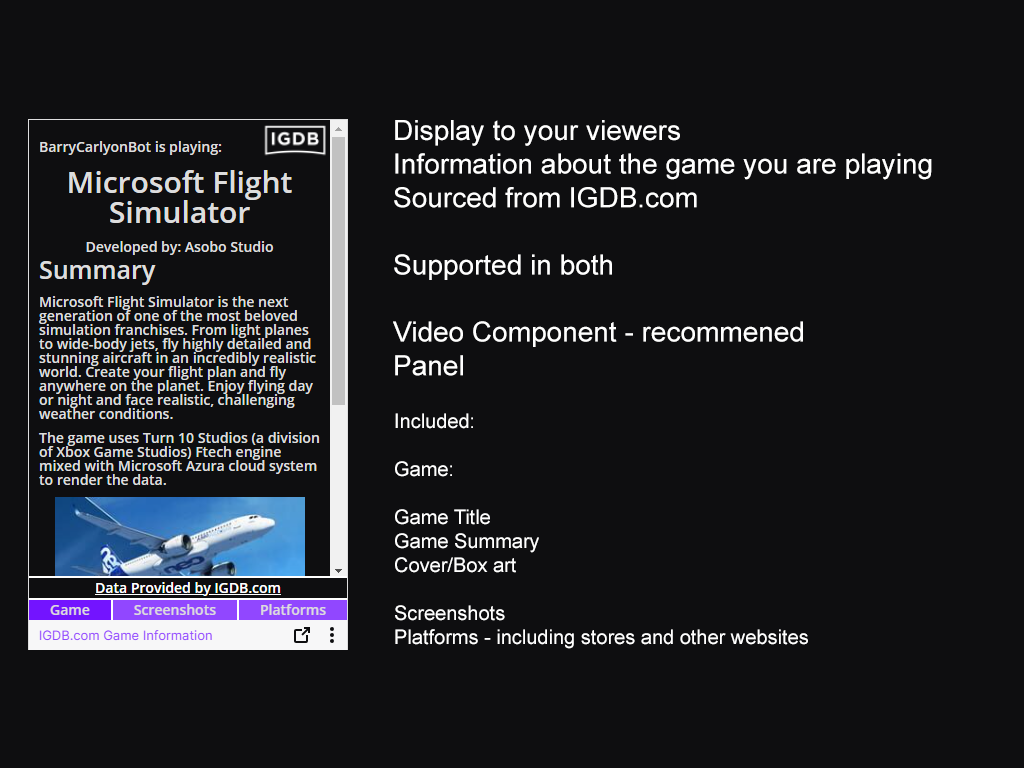
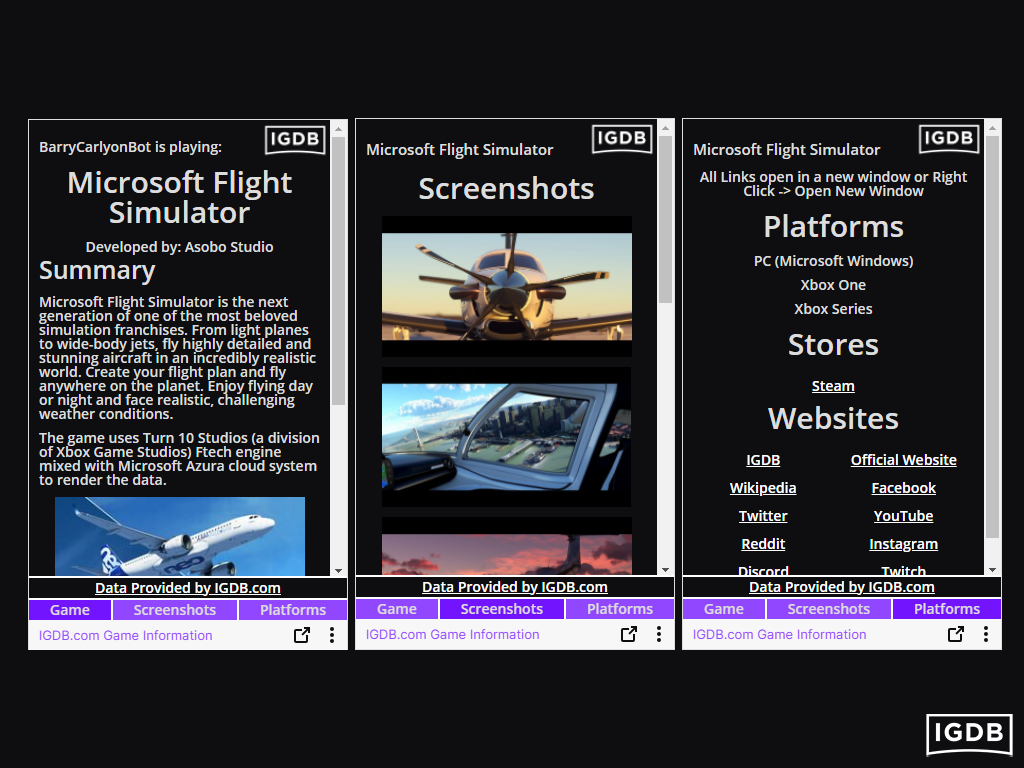
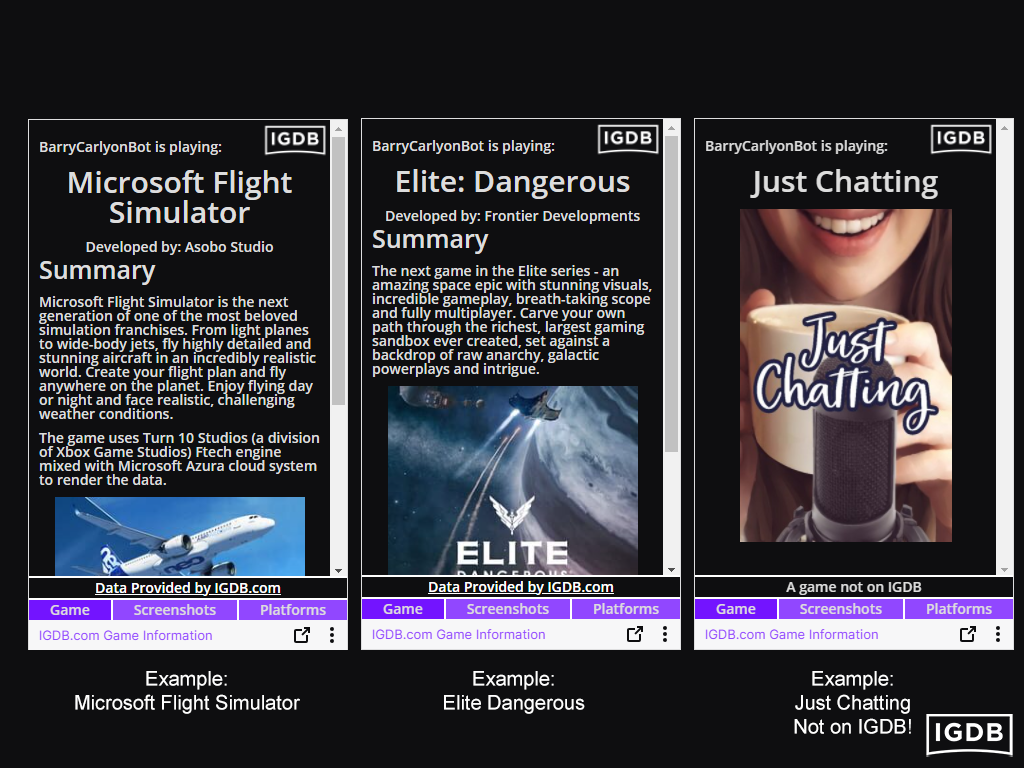
So for example, the IGDB.com Game information makes a call to my Extension Backend Service, which then proxies the request to IGDB’s API for data and checks a cache so I’m not hammering the IGDB API every second.
Side Note: In this case IGDB's API requires this route, as the API can't be called directly due to the Authentication Token requirement.
This means that a viewers IP address is provided to my server. And this is noted in my Privacy Policy for the Extension, and I’ll use this to spot and defend against bad actors or malicious users. This is essentially how all websites work. You visit a website and your IP Address is collected by that website in it’s access logs, and considered for defence if malicious traffic occurs.
The IGDB extension will show images from IGDB’s CDN for cover art and screenshots, which means the users IP address is then passed to IGDB’s CDN, for the same tracking purposes.
The IGDB extension is configured to only allow images to be displayed from IGDB’s CDN or Twitch’s CDN (when I defer to using Twitch Cover art instead).
Now a given extension could directly call an API rather than going via an EBS/Server. Which means the IP Address may get collected by the API Logging. I avoid this route as I prefer to call my server and cache data, why go and get a players Game Inventory from the Game API if I already collected it 10 seconds ago? So save some time and use a cache, making a better experience for the Viewer/User of the Extension.
Now the “Exploit”
Now the “exploit” that has been occuring is from Extensions that allowed the broadcaster to add an image to the Extension to customise or theme it to their channel.
And what developers of these Extensions did here was let the broadcaster enter ANY URL. Which meant that an attacker could put an image URL to anything.
In this case, generally the old forum signature style PHP Image scripts that would do the “Hey you from Country” where the Country is GEOIP’ed from the users IP Address.
Essentially this is just a Privacy Policy violation, and nothing to be too worried about (broadly speaking) since the ONLY INFORMATION THE ATTACKER GETS is the IP Address and basic browser information (ie, you have chrome or edge etc)
Personally if I was allowing broadcaster customisation using images, I’d have broadcasters uploading images to my server and my server then handles hosting and distribution. Which means I can then optimise that distribution of content (why send a huge image to mobile when I can auto resize and send a mobile optimised image) and plug this obvious “data leak”. And means my Privacy Policies are easier to write for GDPR compliance/etc, when I don’t have to say “data goes anywhere as I allow any hosting service”.
But Developers may avoid this as it means that their free to run extension now costs money to run. Using the config service to store config, which is configured from the config view all internal to Twitch using the Extension JS helper, for example. Then allow an external image from Imgur or any other Hosting provider. (This being the loophole/exploit)
But What can an attacker do?
Not a lot. Generally just scaremongering.
Barry Carlyon, yes quote me on this!
Sure, an IP Address can be used to obtain an approximate location of the person using that IP Address, but it’s often wrong (quite often my IP resolves to North Wales, and I’m sure as hell not in North Wales, which is funny when I get Spotify ads in Welsh).
And sure an attacker might throw out a DDoS Attack, but an ISP will mitigate that, and potentially take additional actions against the Attacker.
And in all cases, all they have is an IP Address, they don’t know whose IP Address they collected.
What is Twitch Doing?
2.12 You must provide all URLs that are fetched by the Extension front end on each version submission, this includes but is not limited to images, video, audio, and fetch/XHR requests.
Extensions Guidelines and Policies
Twitch is updating the Extensions Guidelines and Policies with Policy 2.12, included in full above.
Extension Developers are required to provide a list of domains that the extension will call, both for “What API domains are you calling” and “what image asset domains are you calling”.
It is an expansion on the CSP that was already in place, that prevents offsite JS and inline JS being executed.
So Twitch will now also provide CSP Directives for img-src, media-src and connect-src.
You can read about Content Security Policy over on MDN Web Docs. But heres the three items in a quick summary, please make sure to visit the MDN documentation for further reading!
connect-src
Connect Source controls the URL’s that script interfaces can call. So this would be things that you would JavaScript fetch against or similar. Basically the offsite API that you would call.
media-src and img-src
This will control and limit the domains and URL’s that <img and <media or JavaScript new Audio can load content from, for a brief list of examples.
In addition to this make sure to check out the Restrictions on content section of the Extensions Documentation for further reading on other limitations and restrictions!
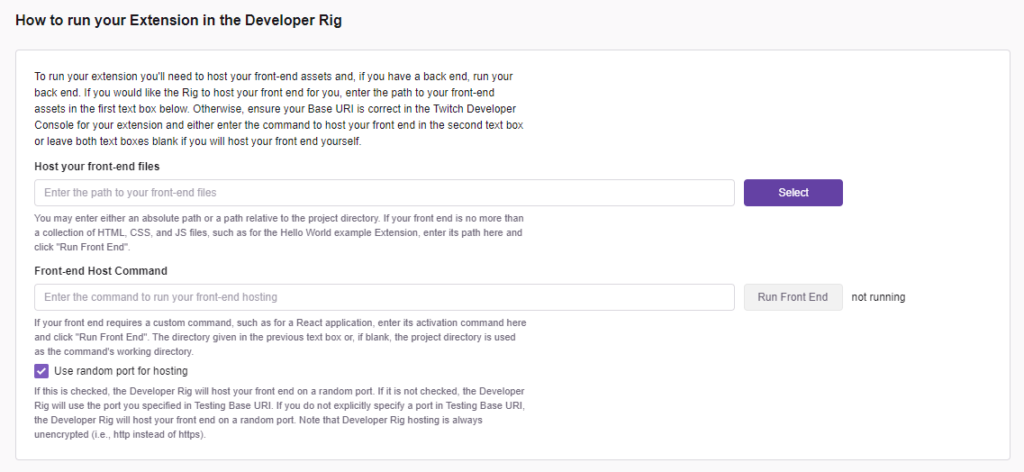
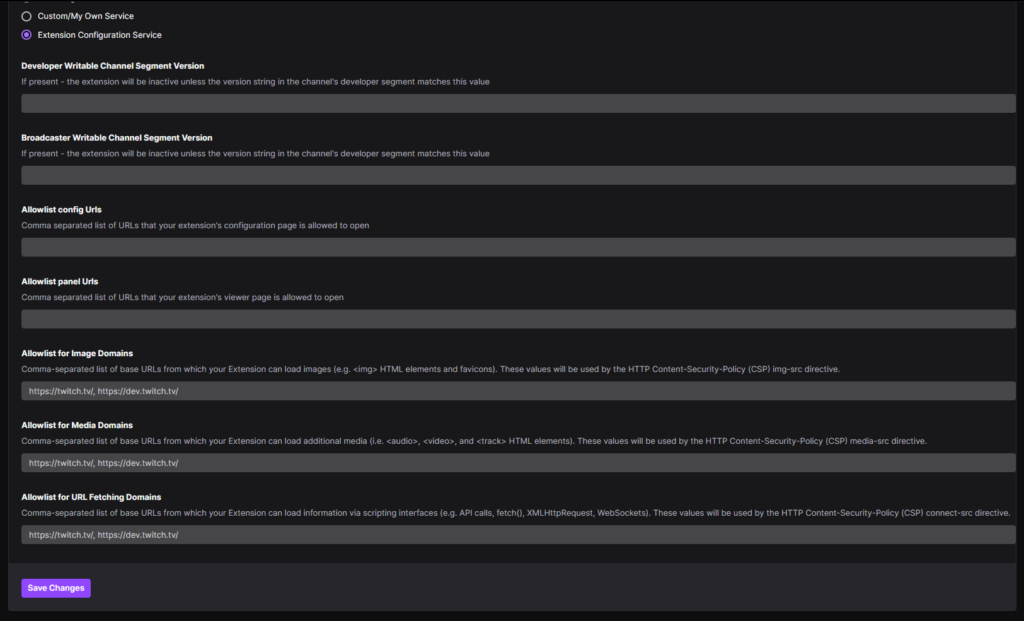
Developers will be able to provide this domains and URLs, under the “Capabilities” tab in the Extensions Dashboard for a Version of an Extension. Heres a screenshot of the new fields, the placeholder test shows full domains including schema, but schema list domains are accepted. (Refer to the MDN Web Docs)

More on Content Security Policy
See MDN’s introductory article on Content Security Policy.
In Conclusion
It’s a good change, and will help improve security for Streamers, Developers and Viewers alike.
I will be updating my blog series with a new Entry when I’ve updated my local test rigs to help simulate and test this new requirement! It should be a relatively straight forward thing to implement as I’ve been working with CSP’s on Websites I’ve been building to improve security and prevent CSRF attacks and the like.
January 25th 2022
Developers have until January 25th to get their updates in as that is when the CSP revisions go into place!