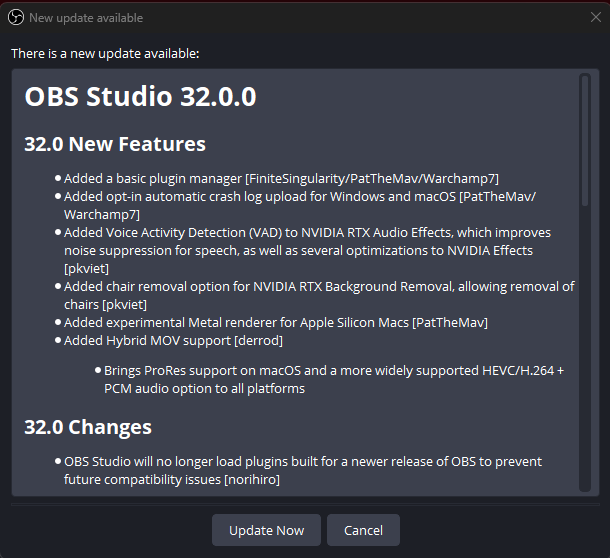
Well OBS 32.0.0 is out, and it’s gonna be pain, but in a good way, wait is pain ever a good thing.
It’s similar pain to the OBS 28 to anything after 28 move but PAIN all the same.
Along with all the new shiny features, like FiniteSingularity’s Plugin Manager, theres a bunch of changes under the hood! And the “Streamer Important” of these changes are what this blog post is gonna blog post about!
You can go read the full change log, over on the Releases Page, new shiny features at the top!

Look at this AWESOME Plugin manager. (OBS on line 2? Well thats Logitech’s Plugin apparently… go figure)
So What Broke
So since I have a finger in a LOT of pies, not just on Twitch but other realms, all within Streaming space, I’ll pull OBS Beta’s as they come and start testing. (Curse past me for setting my Mac OBS to always grab the betas… but whatever)
So, I pulled down OBS 32.0.0 beta 1 and it crashed on Launch. Here is the GitHub report yeah in the OP I was blaming EVERYONE and their dog (not Finite’s Dog). Took some better knowing peeps to trace it down and at the time I was busy and couldn’t do my own tracing. (Was too busy OMGWUT-ing to “upstairs” with “please don’t let customers go to 32.0.0 just yet)
Beta 2 fixed the crash on launch issue. But the problem here was the Streamdeck Plugin calling something that was removed from OBS in 32.0.0, since under the hood changes are dropping support for some legacy/older plugin hooks (or so I believe), and the SD plugin was invoking that and the fault wasn’t “safe caught” leading to OBS to crash instead of skip plugin loading.
Elgato was informed and so they chimed in with a “we are on it“, praise be to Videophile.
OBS 32.0.0 is General Release
So OBS 32.0.0 is now “released to the masses”
Heres what you need to do step by step, these steps are valid for OBS 31.x.x but shouldn’t be different for Older OBS, if on OBS Portable HAVE FUN! But you should know what you are doing here if you are running portable anyway…
- “File” -> “Show Settings Folder”
- Take a copy of the folder “basic” your scenes and profiles are in here and you should routinely back this up. (sure this doesn’t backup media assets (images/videos) that your scenes use thats up to you to sort but will preserve file paths and the like)
- Close OBS
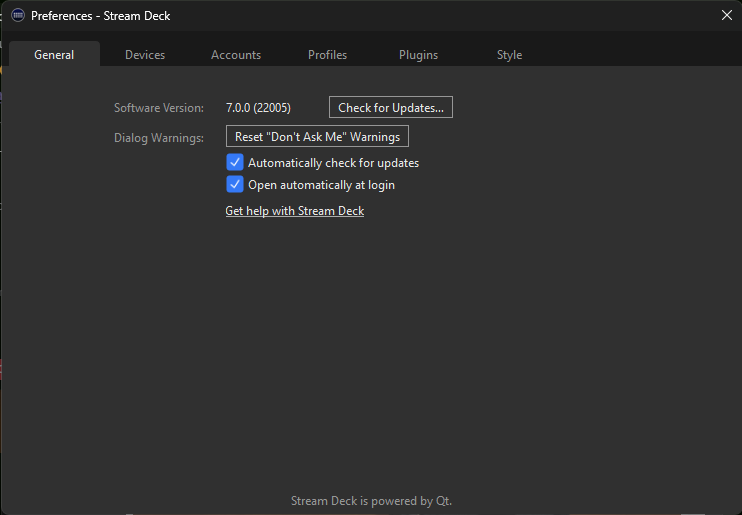
- Next to update Streamdeck, first check that Streamdeck itself is “recent” should be running at least Software Version 7.0.0. Hit the “Cog” -> “General” -> “Check for Updates”. (At time of writing V7.0.1 is available) this step may also do the next step for you.
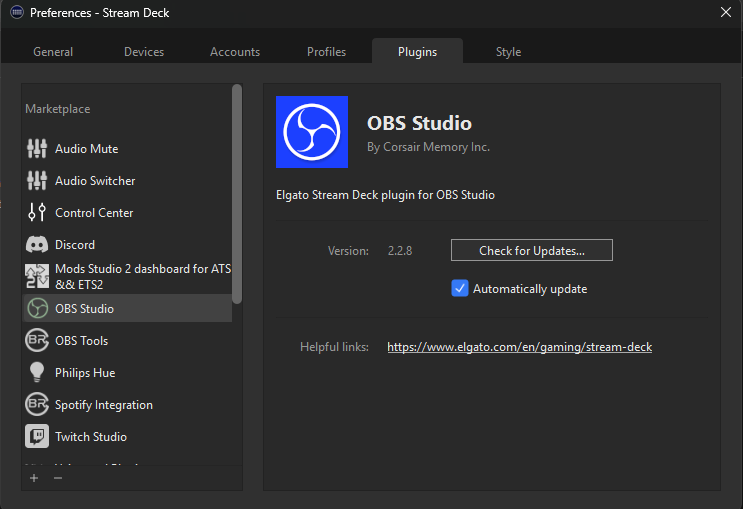
- If Streamdeck has updated it’ll restart, next Hit the “Cog” -> “Plugins” -> Scroll to OBS Studio, “Check for Update”, anything newer than 2.2.8 and you should be good. (Current version is 2.2.9.9), side note: most plugins have auto update, but some plugins you installed before that was a thing won’t so check those manually if you want.
- Now Open OBS and let OBS update to 32.0.0 (do “Help” -> “Check for Updates” if not auto prompted)
- Away you go!


Other Plugins
After Restarting OBS into 32.0.0 you’ll want to check for and update any other plugins you use/consider important before you go live for the first time.
Notably ratwithacompiler has put out an update for the Closed Captions Plugin, that a lot of people use (and the one I recommend to people for adding CC’s to your streams), during the OBS 32.0.0 beta phases, to fix a similar fix to what Elgato has needed to do.
But everyone installs different plugins, and currently Plugin Management is manual and not all plugins with hint you need to update. (Why “currently” you say? Well the new Plugin Manager is going to be looking at hinting for updates I understand! YAY)
Aitum Multistream will for example, but I don’t think they have any updates at time of writing. Since it works fine under OBS 32.0.0, I just know it has a visible thang for “update available”.
Post Amble
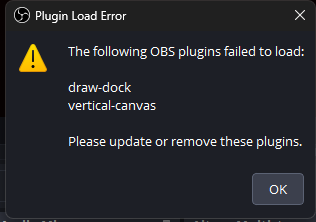
Just doing my OBS updates, nice alert 😀 I know which ones I need to go and do now, but if you have other plugins make sure to check manually in case they didn’t get reported as not loading!