This week on the Twitch Extensions Series, we are talking out the Developer Rig, what, when and how to use it!
What is the Developer Rig?
The Developer Rig is a downloadable tool, which is available on Windows, Mac and Linux provided by Twitch and found at https://dev.twitch.tv/docs/extensions/rig, which allows the Extension Developer to do a number of things.
If the Developer is new to building Twitch Extensions, it’ll also provide easy access to a number of Examples, which you can also find of the TwitchDev GitHub, but once you are into building your actual extension, you’ll be able to do the following things!
- Interact with the Config Service, if used for your extension, without having to write custom scripts
- Manage your Bits Products, if your extension uses Bits, the only place to manage your Products and pricing is via the rig
- View your Extension under a variety of views, and view configurations.
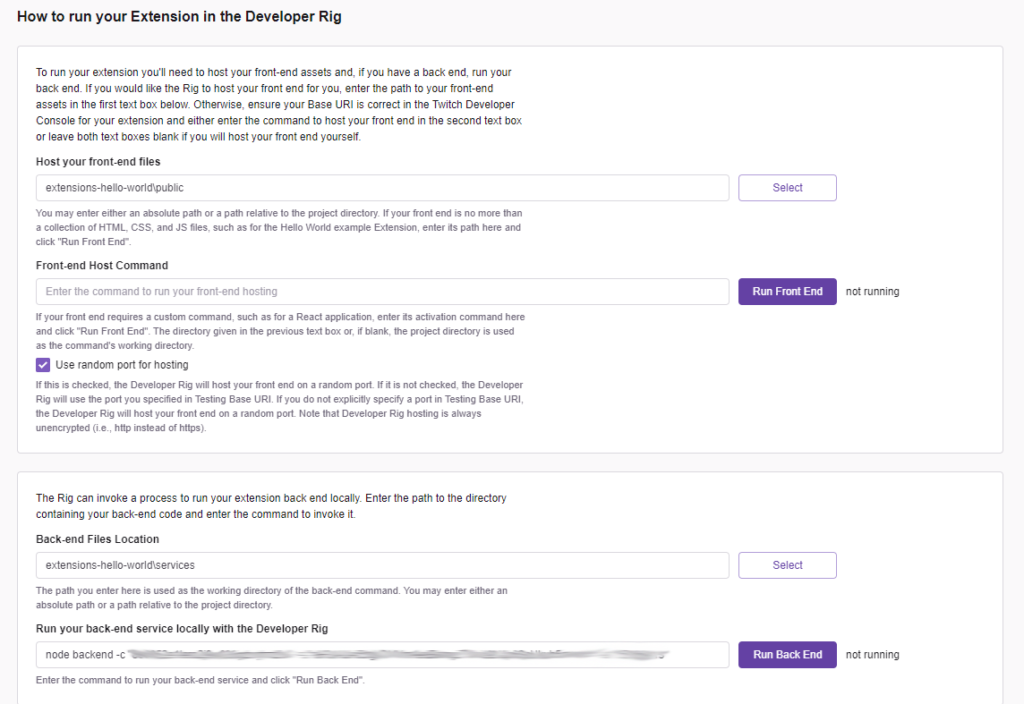
The rig also does some other useful bits and pieces that developer may have a use for, it provides the ability to start/stop both Frontend and EBS/Backend servers/services, that may be needed when local developing an extension. The paths and start commands can be saved with the project, which will save you time when starting Development for the day.
Especially useful for React/Vue and similar JavaScript frameworks you can “one click” start your Webpack server to serve your Extension for example.
How to use the Developer Rig
The Monetization tab we will cover later when we talk about Bits in Extensions, and the same for the Configuration Service when we cover that!
So we’ll focus on the big thing the Developer Rig does for you.
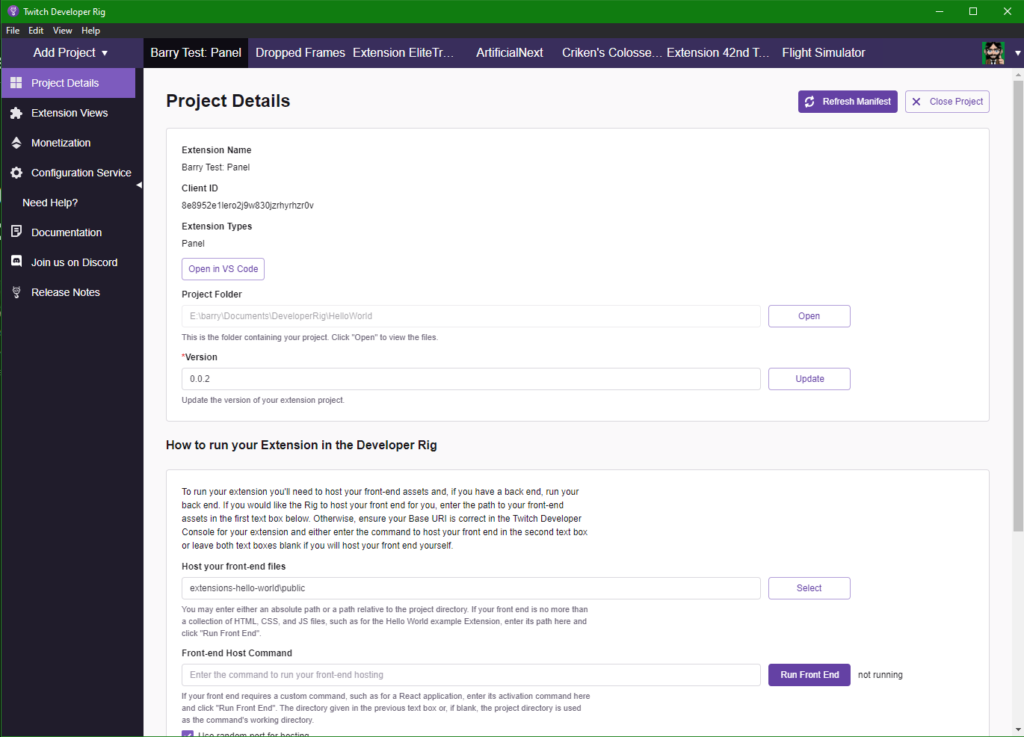
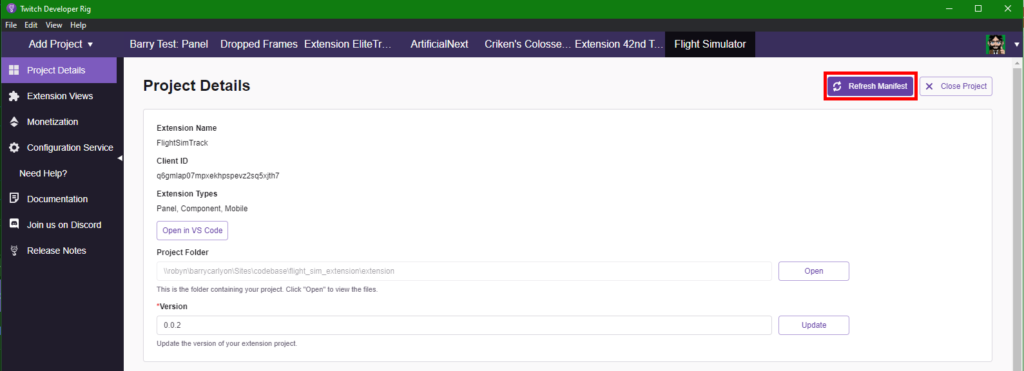
First the most important thing that developer needs to be aware of when using the Developer Rig, is that whenever you change any settings for your Extension on the Developer Console you need to let the Rig know you did this, and you can do that on “Project Details” and click “Refresh Manifest”. The Project Details section of the Project also allows you to select which Version you are working on, so if you just released Version 0.0.1 and you started Working on Version 0.0.2, don’t forget to update the rig! Otherwise your test Extension Views will show the live and released version of the Extension instead of your in development version!

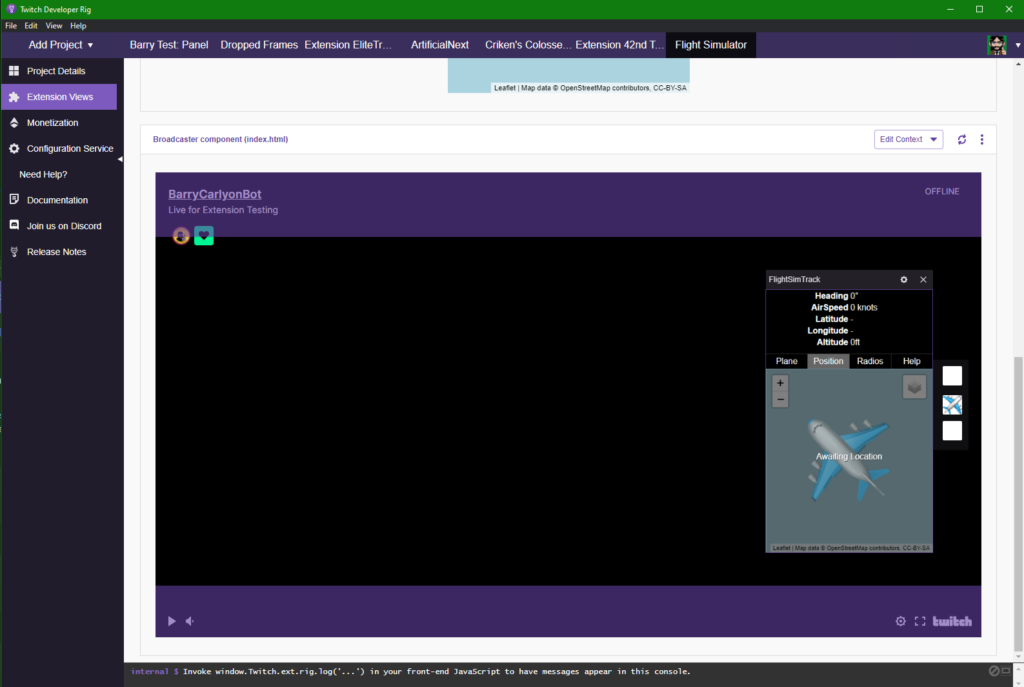
Normally, if you wanted to Test a Video or Component Extension, the channel that you would want to test the Extension on would have to be live and Streaming, the developer rig negates that requirement.

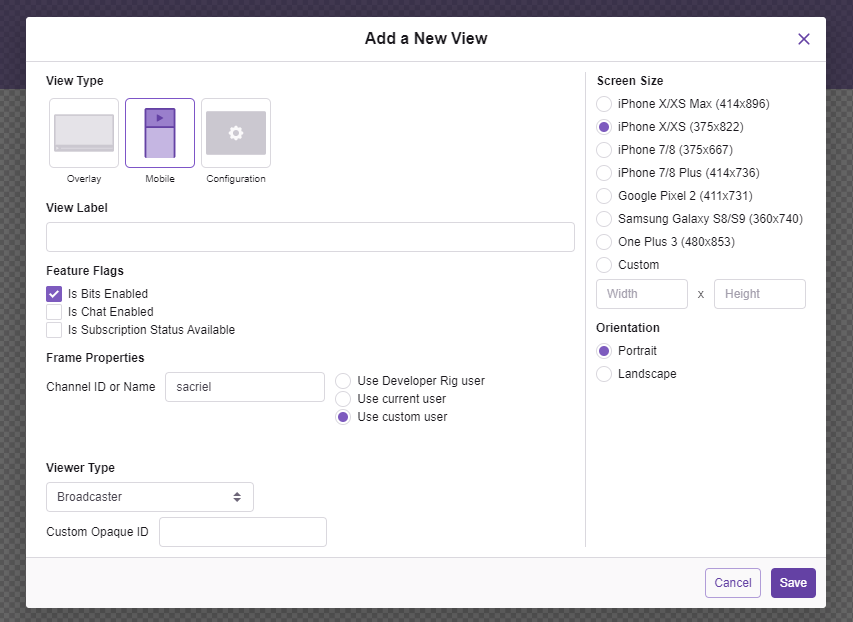
Editors Note: Added/Updated 18th March: In a similar fashion, you can use the the devleoper rig to simulate mobile/tablet views in various Dimensions without having to have the device in front of you. Naturally when it comes to mobile/tablets you should test your extension on devices if possible!

Further more if you wanted to see what your Extension looks like to people whom are not even logged into Twitch you can’t test that on Twitch itself, since if you are logged out then you are not a valid member of the Allow List.

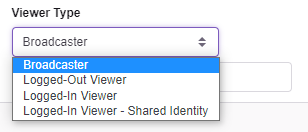
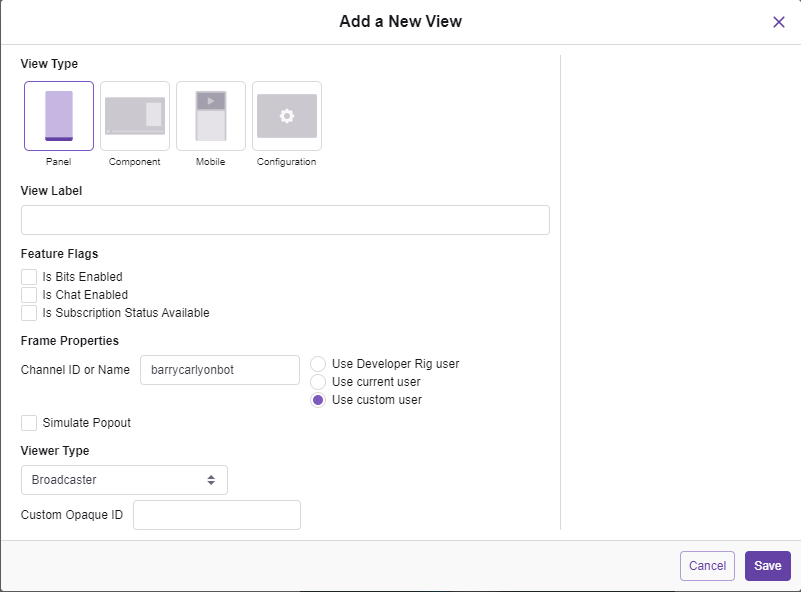
When creating a view, the rig will ask you which View Type you want to test, and what “feature flags” you want enabled, these feature flags, which we’ll cover in a later post, will let the Twitch Extension JS Helper know what is and is not available. As a short TLDR: lets the extension know if Bits Support is enabled, whether the extension should show the Bits Usage store in the extension or not for example.
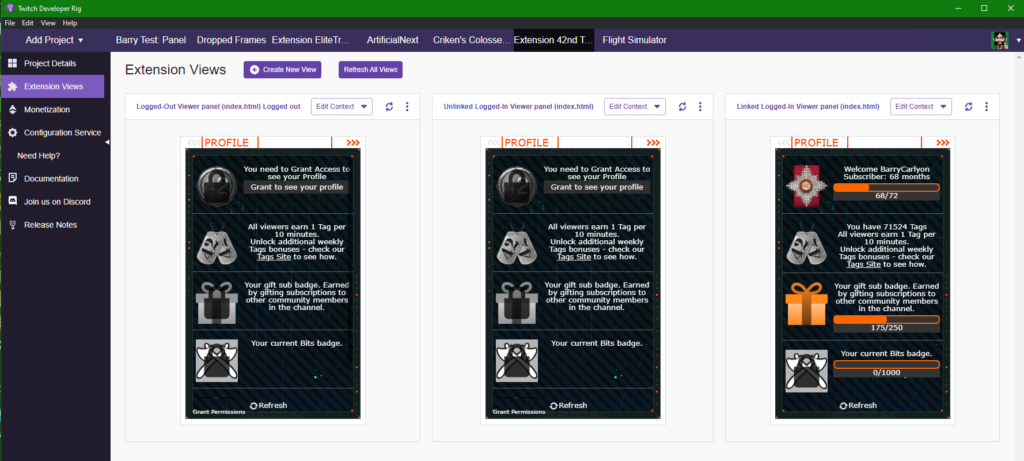
It’ll ask you to set the Channel that the extension is “active on”, and ask you to set “who” is accessing the Extension. So you can easily setup any combination of views side by side, which is handy if you want to test what the extension looks like for different users on one page with a easy “Refresh All Views” button.

Finally the Extension View for a given view lets you easily send test context changes to an extension.
This will allow you to test how your extension reacts to subsequent calls to onContext easily.
onContext which we will cover more in a future post, is very powerful when you need you extension to react/respond to various things that could happen during the lifetime of a session of the page loaded. Do you need to resize your extension when the player changes dimensions? Do you need to show/hide your extension in response to the player controls being visible? Are two examples.
What can’t it do?
So we talked about what the Developer Rig can do for you, but since the Developer Rig is completely optional (except for Bits products management), why would you choose not to use it?
The Developer Rig will let you setup a view, and the user for that view, but it does not let you test Viewer State changes.
This would be, for example, a user whom is logged in on Twitch changing from “logged out of your extension” to “logged in to your extension”, commonly referred to as “Sharing your Twitch ID with the extension”. Or you the Developer calling the RequestIdShare function to prompt the user to login, which results in nothing happening in your Extension.
Bits Development can be somewhat difficult in the rig, in the rig you are limited to the loopback function which isn’t very useful for testing, but we’ll cover Bits testing Scenarios in a future post!
Config Service setting from the JS helper can be interesting in the rig, but thats more down to the helper function argument order rather than the rig! Personally I do all my configuration service work from the API, and we’ll cover that in a future post.
Summary
So that is the Developer Rig and what it can and cannot do for you! You can read more about the Rig in the documentation and if you need help you can join us in #developer-rig on the Developer Discord
Next week I’m not sure what we’ll cover. I think we’ll actually start a little building and testing some features, and some ideas on making your own test Rig to host your front end code, in a way that will help you avoid some pitfalls that we’ve covered in this series so far!
BUT MOTHER I CRAVE VIOLENCE
Well, until I write the next part if you want to read more about the Developer Side of Extensions, you can pop a visit over the to the Documentation or take a look at Twitch’s Introductory Page and you can always join us on the “TwitchDev Discord Server”, visit the Developer Support Page for the current invite link!
Why you think you are good enough to even write blog posts on Extensions? I made a one or two of them Extensions of various types.