In Part 2 we spoke a fair bit about “the path and file name of the HTML file you wish to load, it is a relative path to the Testing Base URI/final upload URL”, and this week we will cover why I mentioned that every time!
So, this week The Architecture of a Twitch Extension!

Basic Architecture
We have covered before that essentially a Twitch Extension is a “Website” that is iFrame’ed onto the Twitch Page, into an integration slot, but what does that actually look like?

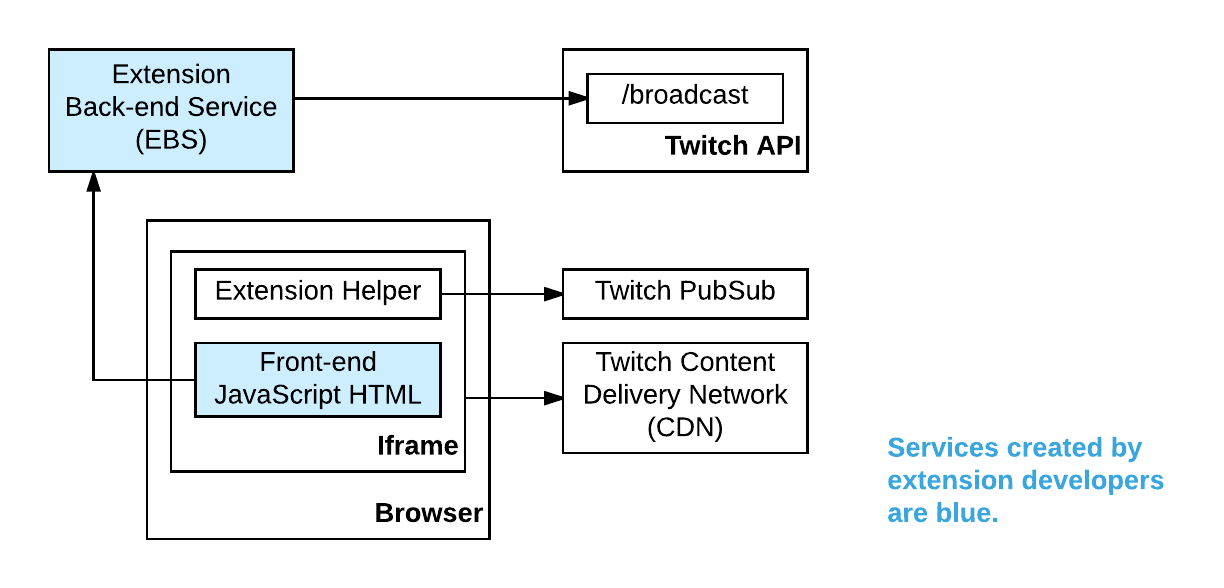
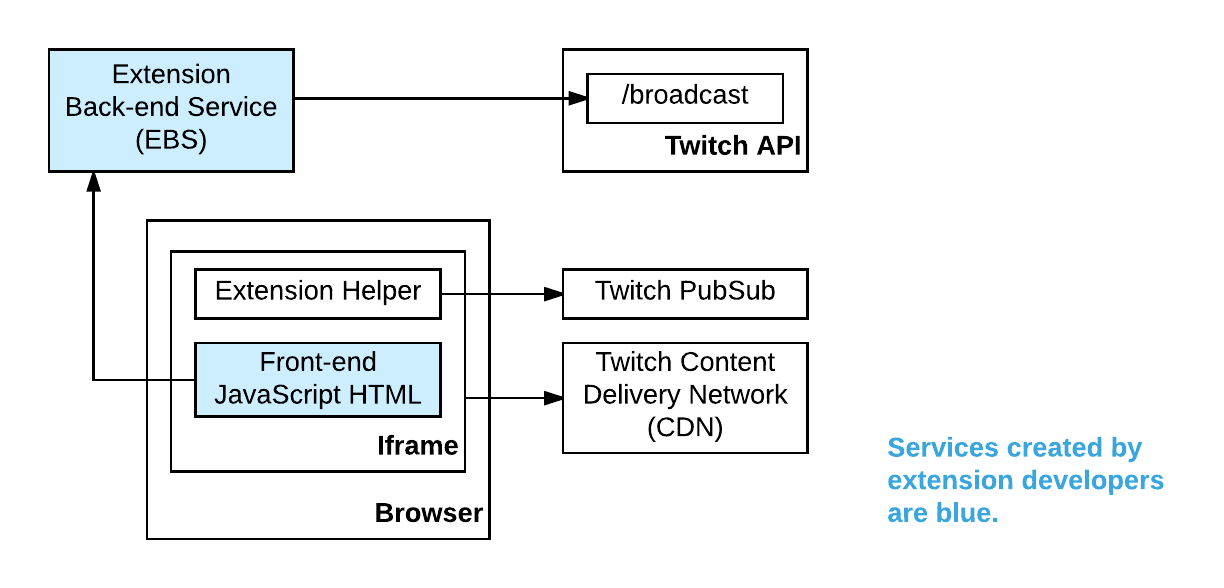
This is the “stack” that represents how an Extension is loaded, to illustrate this, we’ll use FlightSimTrack installed to the FlightSimTrack Twitch channel
- First we have the Twitch Channel page – the “Browser” above
- Then the Twitch Extension “supervisor”, this basically handles any handshaking between the outer Twitch and the inner Extension, we can’t cover more about it as it’s not documented anywhere, and that is my theory on what it does! It is mentioned in passing in the documentation
- Then the Extension itself – the “iFrame” above
Relative path? WHY?
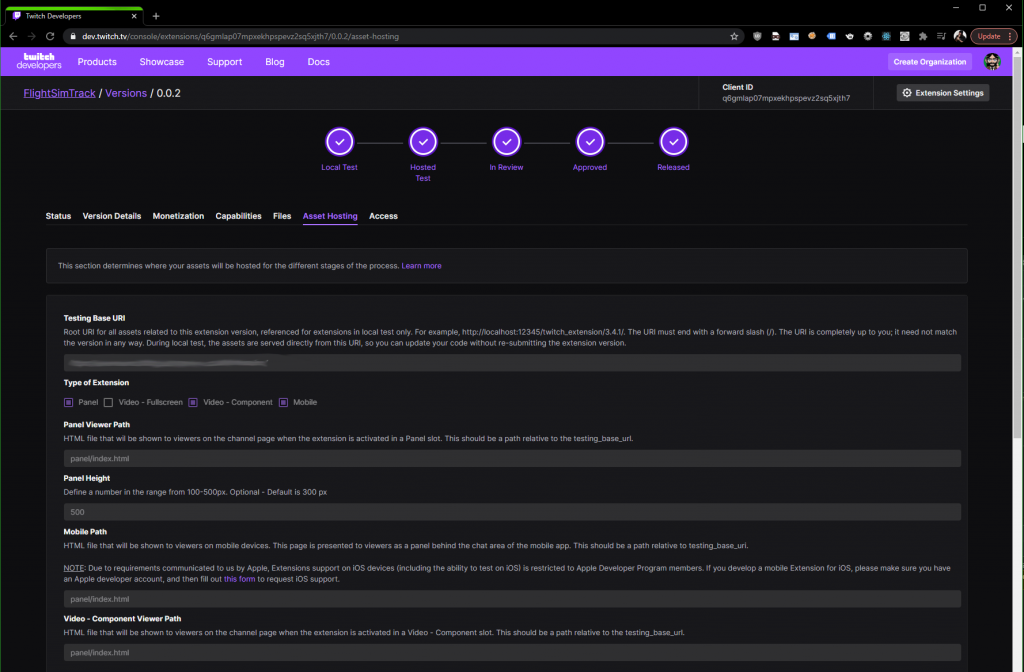
So why “relative path”? Well here is what the URL to the Panel looks like for FlightSimTrack
https://q6gmlap07mpxekhpspevz2sq5xjth7.ext-twitch.tv/q6gmlap07mpxekhpspevz2sq5xjth7/ 0.0.2/78753d6eeea69840398d8e46ff018e3b/panel/index.html?anchor=panel&language=en&locale=en-US&mode=viewer&state=released&platform=web
The first thing we’ll notice is that the index.html is in a sub folder of the domain. And NOW you know why we said “the path and file name of the HTML file you wish to load, it is a relative path to the Testing Base URI/final upload URL” every, single, time. And it’s a common hiccup that Extension Developers run into, a number of people come into the Developer Discord needing extension help, and they either made a mistake packaging the Zip for upload (we’ll cover Upload procedure in a future post), or the developer has used an “absolute” link to a JS/CSS file (starting /style.css or https://example.com/style.css for example, instead of just style.css).
But lets break down this URL, into it’s parts
URL breakdown
https://extClientID.ext-twitch.tv/extClientID/Version/md5OfZip/path_to_file_for_integration_point.html?querystring
We’ll cover the Query string parameters more in a future post, but you can read about them in the Extension Documentation Reference
The most important one to be aware of right now is anchor which tells you which integration slot this is. In this example it’s a panel, and FlightSimTrack’s panel is configured to load panel/index.html for this integration slot.
extClientIDis obvious, it’s the ClientID of your Extension- Extensions live on the domain
extClientID.ext-twitch.tv, why a different domain for each extension and separate to Twitch? This prevents any issues with Cookies from the “main” Twitch Website, so there won’t be any session hijacking or other crazy things, you can read a little more on that in the documentation - Version – the version of the extension that these files are for
- md5 of the zip file that was uploaded, during testing you might go to Hosted test/local test (two Stages of the Extension Lifecycle that we’ll cover next week) a few times, so the md5 will change, this is a easy “cache defeat” when you are Hosted testing
- Final part is the path and html file you specified in the console to load for this integration slot

The URL structure is the same for every integration point, and all files are considered “public”, which is something to consider when building in things for Channel Moderators to use.
That about covers everything for the frontend
Well, what about the Backend?
Oh you want the backend to do you?

First of all it’s important to note than a Backend, also referred to as EBS or Extension Backend Service, is entirely optional, depending on your Extension, what/how it functions or what it does, it might not even need an EBS, either from calling Public API’s or from it being completely self contained.
The SSL Requirement
But for those Extensions that need an EBS, there is essentially one rule, it must serves it’s contents over SSL, this isn’t just good for Security, but is required as the Twitch Website is over SSL and browsers will reject Mixed Content (loading non SSL content from SSL).
So
- Loading from the EBS? Needs to be https://urltoyourebs/
- Loading from a Public API? Needs to be https://someapi/
- Loading from a Websocket? Needs to be wss://somesocket/
- Loading an image from a CDN? Needs to be https://somecdn/image.png
To illustrate some examples:
- FlightSimTrack viewer, nothing at all (images are on the Twitch Extensions CDN and map tiles come from map tile vendors over SSL)
- FlightSimTrack config, EBS lives at
https://twitch.extensions.barrycarlyon.co.uk/ - CohhCarnage Panel Extension, uses an API at
https://extensions.cohhilition.com/and a socket atwss://extensions.cohhilition.com/ - Dropped Frames video Extension, no API or socket at all, but images from a CDN, usually Twitter/Twitch avatars directly from Twitter/Twitch over HTTPs, it receives from Twitch PubSub only.
You can see that they all all work over endpoints/routes protected by SSL.
We’ll cover how to build a “custom” EBS, and verifying identity in a future post, this week it’s just “Architecture”, the long and short of it, is you are basically just building a Custom API to interact between your front end and backend. A common way I describe Extensions, is as follows
Extensions are a website, where the front end is on a different server to the backend, and you can’t do server side rendering
Languages
Whilst a Twitch extension is “limited” to HTML and JavaScript, your EBS/Backend API can be in any language you want. But when it comes to examples, samples and boilerplates you’ll generally find them in JavaScript (via NodeJS) or Go, (since Twitch is a “Go House”). We’ll be using NodeJS in this series, merely because it’s potentially the easiest for people to understand and convert knowledge between different languages.
If you want to jump ahead, you can check out the Developer Rig, which will provide you access to a number of Extension Examples, which are also available on the TwitchDev GitHub, or my own Twitch Profile Extension (which demonstrates how to call the Twitch API via an “EBS” proxy), these examples are designed to highlight a specific function of Twitch Extensions, rather than a “practical” example.
Real Certificates only
Naturally this needs to use “real” SSL Certificates, as apposed to self signed, which is “bearable” for testing with. Generally you’ll find Extension Developers will whip out LetsEncrypt as it’s free and easy to setup, and straightforward to setup a testing system.
Summary
So that covers the Architecture of an Extension
Not really sure what else to add, here is a photo of my cat, Sprite.

What about next week?
Next week we will be looking at the Developer Rig and how/when to use it and setting up a Dev environment suitable for developing a Twitch Extension!
BUT MOTHER I CRAVE VIOLENCE
Well, until I write the next part if you want to read more about the Developer Side of Extensions, you can pop a visit over the to the Documentation or take a look at Twitch’s Introductory Page and you can always join us on the “TwitchDev Discord Server”, visit the Developer Support Page for the current invite link!
Why you think you are good enough to even write blog posts on Extensions? I made a one or two of them Extensions of various types.