So WordPress 3.1 introduced the new admin bar. Essentially its another way to navigate around your WordPress Blog’s inner workings, the bar itself can be enabled and disabled both inside and outside the admin system, for I like to have it enabled on both the admin and non admin sides of WordPress.
The WordPress.com Stats Plugin makes quite good use, on the non admin side, by showing a graph of site visits over the last 48hours:
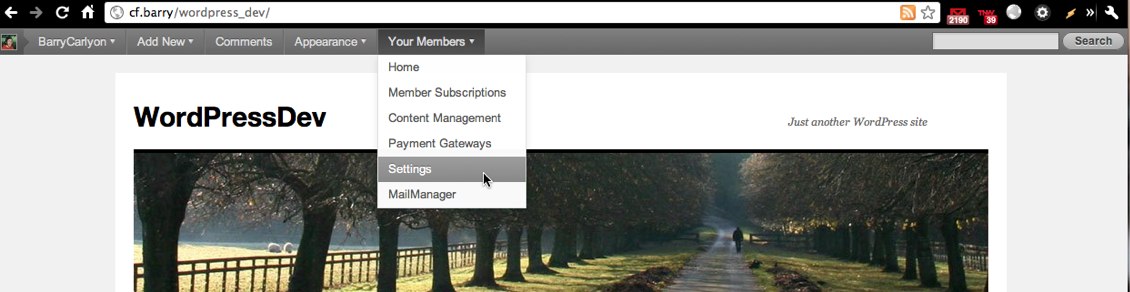
This led me to think about how to put my own links on, so I turned to adding the navigation from YourMembers to the admin bar (but in this case on Both Sides, admin and non admin).
Won’t show you a admin side one as it looks exactly the same 😛
Actually writing the code to make the YourMembers navigation be added to the nav bar, is actually relatively simple, since the admin bar itself has been written rather nicely in its own class.
Opening up the admin-bar.php file in wp-includes is a bit messy, but looking at the first function (_wp_admin_bar_init) shows the class function add_menus() and further down add_menu, so off I went to find them…. A quick grep later finds that is class-wp-admin-bar.php and from there just a matter of reading what add_menu wants….
<?php
function add_menu( $args = array() ) {
$defaults = array(
'title' => false,
'href' => false,
'parent' => false, // false for a root menu, pass the ID value for a submenu of that menu.
'id' => false, // defaults to a sanitized title value.
'meta' => false // array of any of the following options: array( 'html' => '', 'class' => '', 'onclick' => '', target => '', title => '' );
);
I went thru and checked to see where the other “normal admin” links were being added, the function add_menus in the same class file shows that. The key thing to be aware of is the use of priority on those do_actions (line 182 thru 194) in order to order the links, so needing/wanting the YourMembers links to be at the end I went for a sensible priority of 90 since the last normal admin was set to 80.
Then it was just a matter of setting up my own add_action on the same hook (‘admin_bar_menu’) and then globalising the pre existing class method and adding my menus to it.
Since it is a drop down menu, needed to add the top menu as a parent and then adding the child nodes.
Its quite a clever class since the class function of add_menu can handle both parents and childs at the same time with little fuss, as long as you pass it the right ID variables.
Heres a copy of my function:
<?php
function ym_admin_bar() {
global $wp_admin_bar;
if (ym_admin_user_has_access(TRUE)) {
$wp_admin_bar->add_menu(
array(
'id' => 'yourmembers_adb',
'title' => 'Your Members',
'href' => YM_ADMIN_INDEX_URL
)
);
global $ym_nav;
foreach ($ym_nav as $page => $subpages) {
if (is_array($subpages)) {
$first = array_shift($subpages);
} else {
$first = '';
}
$id = 'ym_adb_' . strtolower($first);
$url = strtolower($first);
if (substr($first, 0, 5) == 'other') {
$url = 'ym-other&action=' . substr($first, 6);
}
$wp_admin_bar->add_menu(
array(
'parent' => 'yourmembers_adb',
'id' => $id,
'title' => $page,
'href' => YM_ADMIN_INDEX_URL . '&ym_page=' . $url
)
);
}
}
return;
}
add_action('admin_bar_menu', 'ym_admin_bar', 90);
?>
There are a couple of funky bits in there due to the method we currently generate the nav items.
The essential bit to consider is the array passed to $wp_admin_bar->add_menu at the start (the parent element note, no parent key) and the $wp_admin_bar->add_menu at the end, specifying a child element.
The function ym_admin_user_has_access just checks to see if the user is of the correct level or not.
You might want to throw in a switch on is_admin() to return different navigational items depending on if you are in the admin or not.
I’m sure there is a lot more you can do with the class function but when I installed WordPress 3.1 and saw the admin bar and WordPress.com Site stats this was the first thing I thought of and implemented, tho why its taken me this long to blog about it I don’t know…..